こんにちはビデトです☆
WordPressでブログを書く時にデザインの肝となる「テーマ」というものがあるのですが、最近それをSimplicityからSANGOというのに変えました。
優しい感じであったり、ショートコードがたくさん用意されているのを知り、初めて有料のテーマを購入したくなりました(^^)
変更することで、若干の仕様に変更がある為、その都度修正が必要ですが、それも勉強になるので楽しいですね~
今回は、ショートコードを簡単に挿入する方法を調べて、実際やってみた記事になります。
sponsored link
目次でぱっと流れをみる
ショートコードの詰め合わせパックがあるので有効に使おう
簡単な流れを先に言いますと↓
- タグ入力に便利なプラグインを導入。
- SANGOの「使い方ガイド」からファイルをダウンロード。
- ファイルを解凍してインポート。
こんな感じになっていました。
特別私はPCに詳しいいワケではないですし、コードも書けませんが、設定まではそこまで苦労せずにできたので安心してくださいw
プラグイン(AddQuicktag)のダウンロード
必要なプラグインはAddQuicktag
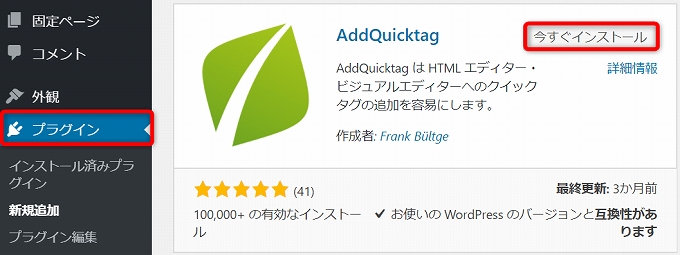
まずはプラグインのインストールが必要になりますので、ダッシュボードのプラグインから「AddQuicktag」で検索をかけましょう。

検索できたら「今すぐインストール」をクリック。

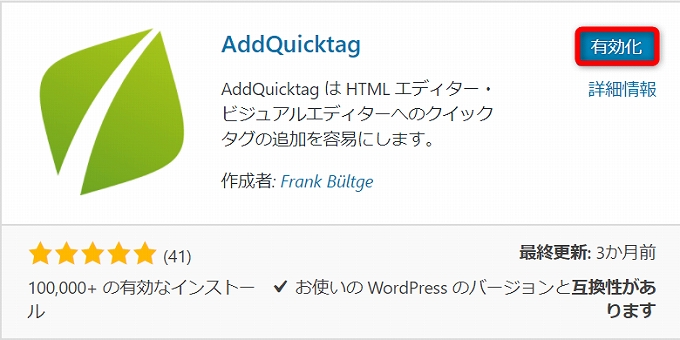
インストールが終わったら、そのまま「有効化」しましょう。

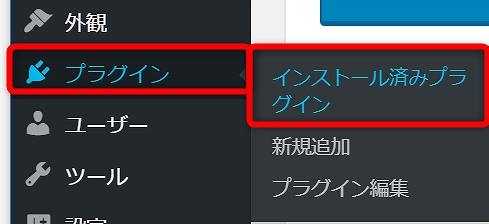
メニュー画面からは「プラグイン」→「インストール済みプラグイン」でもOKです。
AddQuicktagの設定

ここからはAddQuicktagの設定をしていきます。
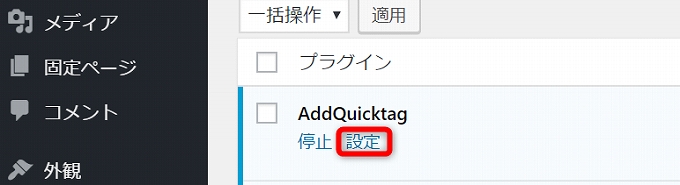
各プラグイン下にある「設定」をクリック。

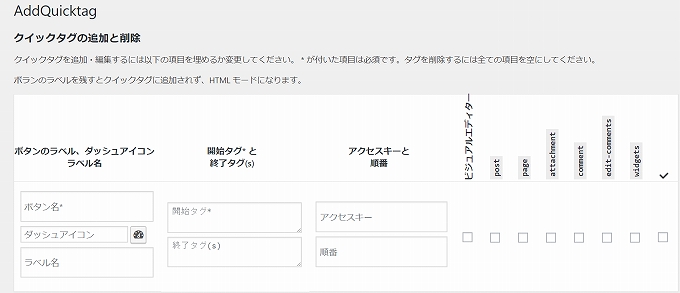
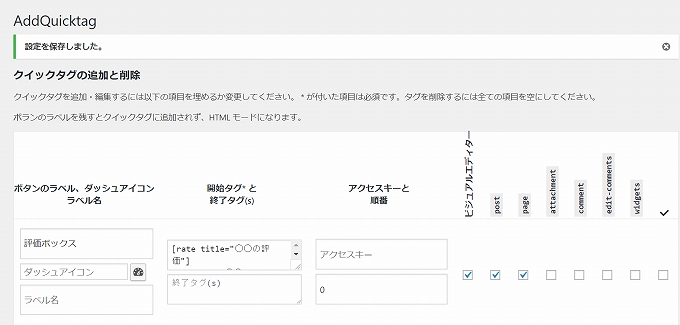
こちらがAddQuicktagの設定画面ですが、今回はSANGOさんの予め用意されたショートコードを使うので、そのまま下までスクロールします。
*単にAddQuicktagを使用する場合は、こちらの記事が大変参考になりました。
便利なプラグイン「AddQuicktag」の使い方を知らないWordPressユーザーは人生損してるジュンイチ

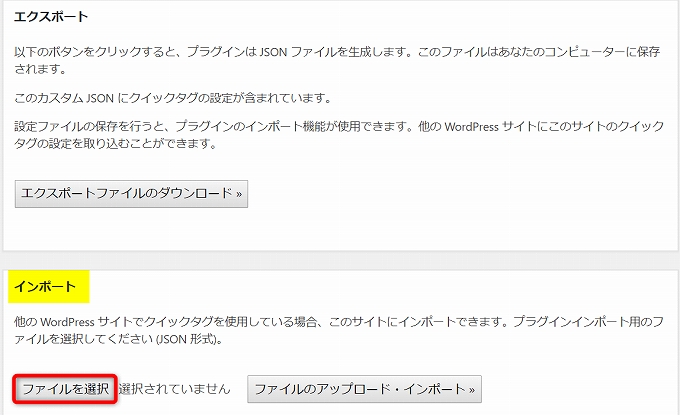
下までスクロールするとインポートできるようになっていますので、ここからファイルを送ることになります。
SANGOからファイルをダウンロード
ここまできたら、SANGOの方でファイルをダウンロードする必要があるので、一旦新しいページで「SANGO」にアクセス。
「使い方ガイド」→「ショートコードと装飾」→「SANGO用AddQuicktagのダウンロード」の順に進みましょう。

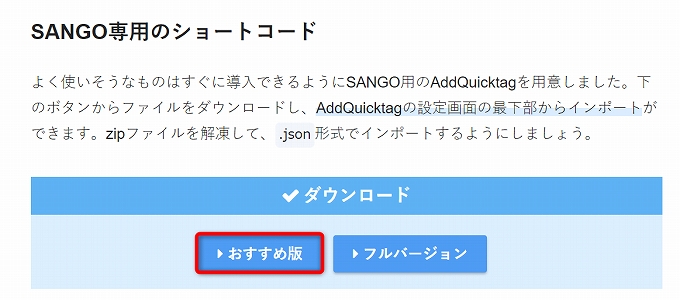
読み進めていくと、SANGO専用のショートコードという項目があるので、こちらからファイルをダウンロードします。
使いこなすまでは、ゴチャゴチャあっても大変なので「おすすめ版」を選択することにしました。

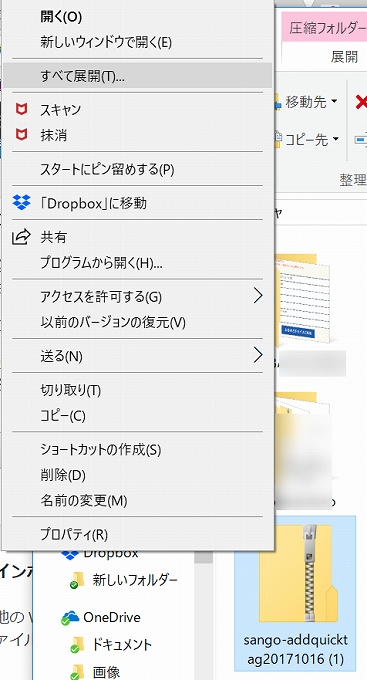
Zipファイルのままではダメなので解凍してインポートする準備をします。

このように上から3番目の「すべて展開する」を実行。

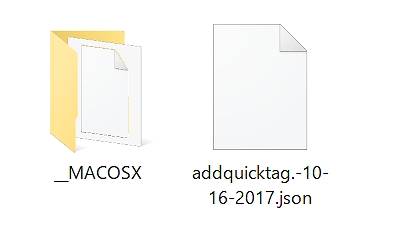
これでインポートの準備完了です!
(ファイルがJSON形式になっていますね)

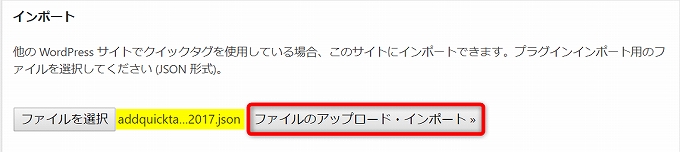
「ファイルを選択」から先ほどのJSONファイルを選択して、「フェイルのアップロード・インポート」を開始。

インポートとが終わり、データが書き込まれれば無事設定は完了です。
あとはSANGOさんのショートコード一覧を見ながら慣れるのみ☆
思ったこと、伝えたいこと
テーマによってはデザインの修正が必要になったり、コードの勉強をしていないと大変な部分もありますが、こういう場面を解決していくのもブロガーの楽しみですよね~
自分が調べたり、質問しなければ答えは出てきません。
乗り越えるとそれが知識になり、応用もできるようになります。
まだ小っさい存在ですが、少しでも新しくブログを書く人の助けになればいいなぁ
調べて実際やったら残す、まずはそこから(^◇^)
sponsored link

-160x160.jpg)

コメントを残す