 こんにちはビデトです☆
こんにちはビデトです☆
この記事では、カエレバにもしもアフィリエイトのIDなどを入力することで、リンクを作成する手順を紹介します。
これができれば、Amazonや楽天、Yahoo!ショッピング等のアフィリエイトリンクを一気に作成することができるので、できるだけ早くマスターしたいですね。
sponsored link
目次でぱっと流れをみる
カエレバとは
カエレバやヨメレバは「わかったブログ」の運営者かん吉さんがが開発した無料で利用できるアフィリエイト用のブログパーツのことです。
これを利用すれば、複数のアフィリエイトリンクを一つにまとめて作成することが可能となります。
ってびっくりした!ブログをやり始めたころに、「わかったブログ」は何回も参考にさせてもらっていたので、これだけでも信頼できるツールだとすぐに感じました。
Amazonや楽天、Yahoo!ショッピングの他にも価格コムなどにも対応していて、もしもアフィリエイトとの相性が非常に良いのです。
カエレバメリット
一番は何といっても、リンクの一気表示でお客さんの期待に応える所です。
私も楽天しか使ってない時期がありましたが、その時にAmazonの商品しか広告がない場合は、それだけで別ウィンドウで買い物してしまいます。
それくらいリンクの一気表示は魅力的で、読者とのウィンウィンなツールと言えます。
デメリット
あえて言うなら、設定が少し大変なとこくらいです。
ゼロからだと、各種ASPの登録、広告の提携を完了してカエレバとの連携になるので、簡単とは言えません。
それでも、アドセンス以外ほぼ初心者な私でもできたので、時間をかければできる作業だと思います。環境違いのトラブルもネットで探せば出てくる場合が多いので、一つづつ設定しましょう。
カエレバ登録手順
まずはもしもアフィリエイトのIDが必要になります。まだ登録してない場合は以下の記事を参考に登録して下さい↓

登録が済んだら3つのプロモーション提携が必要になります。(サイトが二つある場合は、個別に提携する必要があります)
・「Amazon.co.jp」商品購入
・楽天市場 商品購入
・楽天ブックス 商品購入
提携までに数日かかる場合もあるので、その間にブログを書きましょうw
ちなみに即時提携以外は審査の状態、あまりにも記事が少ない場合は通らないこともありますので、ある程度(30~50記事くらい)投稿してからの方がいいと思います。
提携が終わったら、いよいよカエレバとの連携☆
カエレバに情報を入力
まずは、公式ページにアクセス→「カエレバ」
ブログパーツ生成ゾーンがあり、カエレバの利用方法が書いてあるのでざっと目を通しましょう。
やることは「サイト名の入力」→「各種ID」の種類だけです。
サイト名とIDの入力

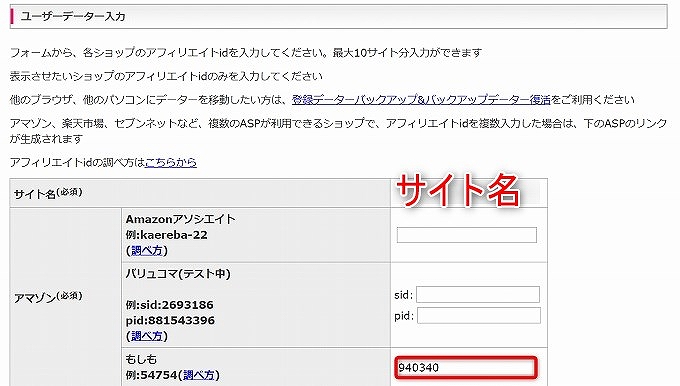
下にスクロールしていくと、ユーザーデータ入力欄があるので「サイト名」とアマゾンのIDをもしものスペースに入力しましょう。
このアマゾンのIDとは、もしもアフィリエイトの広告ソースから確認ができます。
アフィリエイトIDの入力
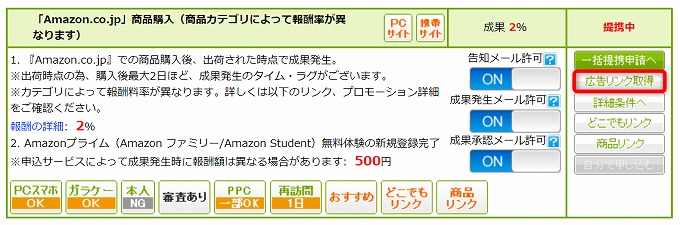
もしもアフィリエイトにログイン後、提携中のプロモーションから「Amazon.co.jp」商品購入を選択。

この画面で右側の「広告リンク取得」をクリックします。

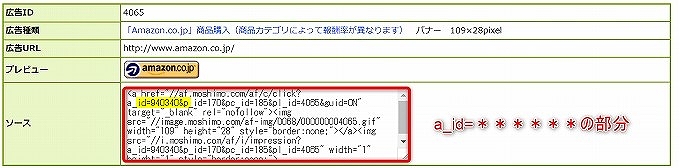
するとソースの中に
a_id******
という数字があります。
これこそが必要なアマゾンのアフィリエイトIDなので、コピペなどで先ほどの欄に入力してください。

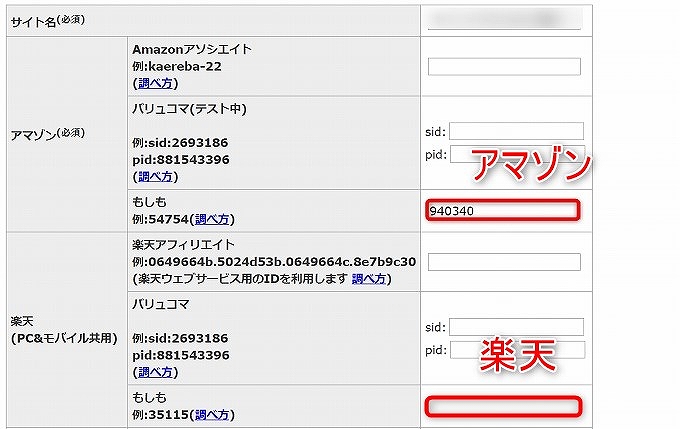
楽天も同じように「広告リンク取得」をクリックしてIDを入力します。
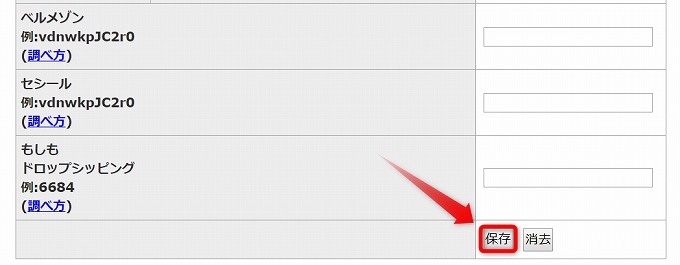
必ずもしもの右スペースに入れて確認しましょう。

入力が終わったら、一番下の「保存」をクリックしてIDの入力はOKです。
ブラウザのCookie履歴を消すまではこの状態なので、次回からはこの入力の必要はありません。
逆に不具合があった場合は、再度入力する必要があるので、メモ帳などに控えておくことにしました。
(表示のトラブルが、このブラウザのCookie履歴を消去でけっこう治ったので)
ショートカットの作成

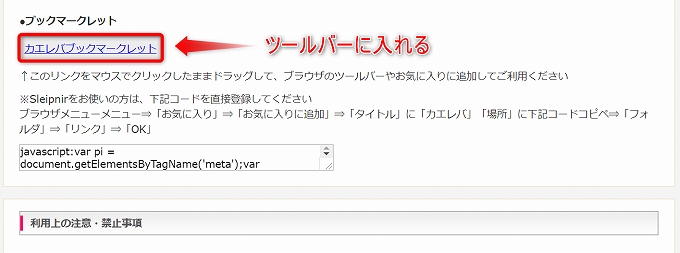
最後に「カエレバブックマークレット」をツールバーにドラッグ&ドロップしましょう。
これをするかしないかで、作業に差がでるので忘れずに設定したいですね。
ツールバーがパンパンな場合、中に埋もれてしまうので、整理してから入れて下さい。
よっしゃ☆これでカエレバの設定は完了です。
リンクの生成の方法もこのままいきますね!
カエレバのリンク生成方法
まずはAmazonでリンクを貼りたい商品のページを表示させます。
今回は愛用の充電器を例に説明しますw

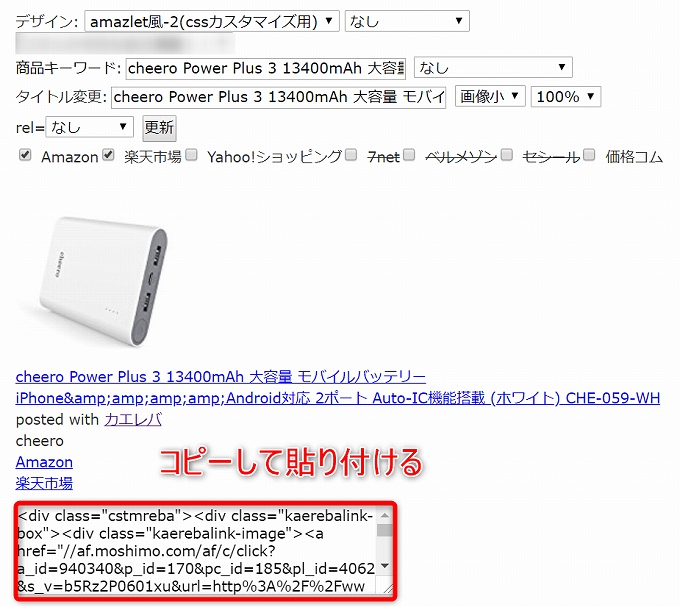
この状態で、ツールバーに用意した「カエレバブックマークレット」をクリックします。
うまく表示されない場合は、ページ一番上タイトルの横の「商品キーワード」に直接入力してみてください。

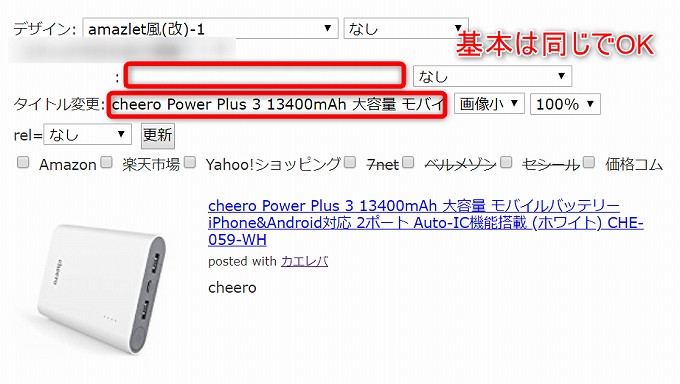
タイトル変更欄には、そのまま商品名が入力されるので、上の商品キーワードにもコピペなどで商品名を入力しましょう。

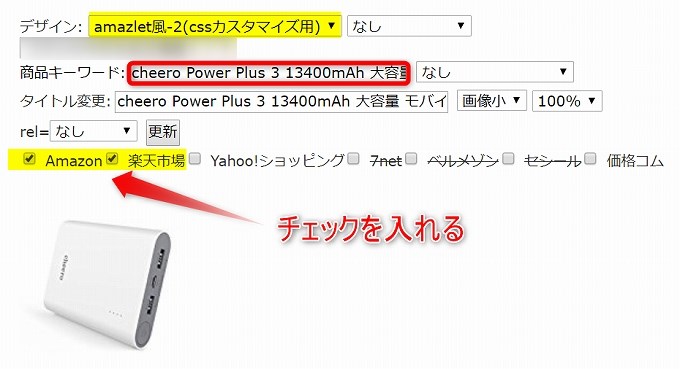
デザインは簡素なままでいいのならamazlet風(改)-1いいのですが、ボタンをしっかりデザインしたかったりしたい場合は、amazlet風-2(cssカスタマイズ用)にしましょう。
下には生成したい会社にチェックを入れて、リンクの数を決めます。
最後に「更新」をクリック。
ここでAmazonでは売ってるけど、楽天では売ってない商品もあるので、一度確認するようにしました。リンクが空飛だったらショックですからね~

これで無事生成されましたね!後は自身のブログに張り付けるだけで、商品リンクを表示できるようになります。
ワードプレスなら「ビジュアルエディタ」から「テキスト」に変えるのも忘れずに。
うまくリンクが表示されない場合は、再度読み込みしたり、商品欄を1から入力しなおして見て下さい。
たまに新しい商品を入力しても、前回の画像から切り替わらない場合がありますが、時間を空けたりすることで解決する例がありました。それでもダメな場合は、Cookieの削除で治ったので、IDなどをメモしといて試してみて下さい。
カスタム方法
作者のかん吉さんがユーザーさんのカスタム方法をまとめて下さってます!
合わせて見ることで、お気に入りのデザインを作っていきましょう~
ちなみに今のブログテーマ(SANGO)はCSSが予め入っていて、amazlet風-2(cssカスタマイズ用)にするだけでボタンできちゃうみたい、すげ~
ヨメレバ・カエレバのスマホ対応 ユーザーさんが考えてくれたカスタマイズまとめわかったブログ
思ったこと、伝えたいこと

今まで見てる側だったけど、こうやってリンクが貼られていたんですね~
最初の設定と一連の流れさえ掴んでしまえば、何分もかからずに作成できるので、便利なツールを作ってくれた製作者さんに感謝です☆
次は報酬を得るのが目標になるので、勉強を続けたいと思います。
カエレバの設置、皆さんも頑張って下さい~
sponsored link



コメントを残す